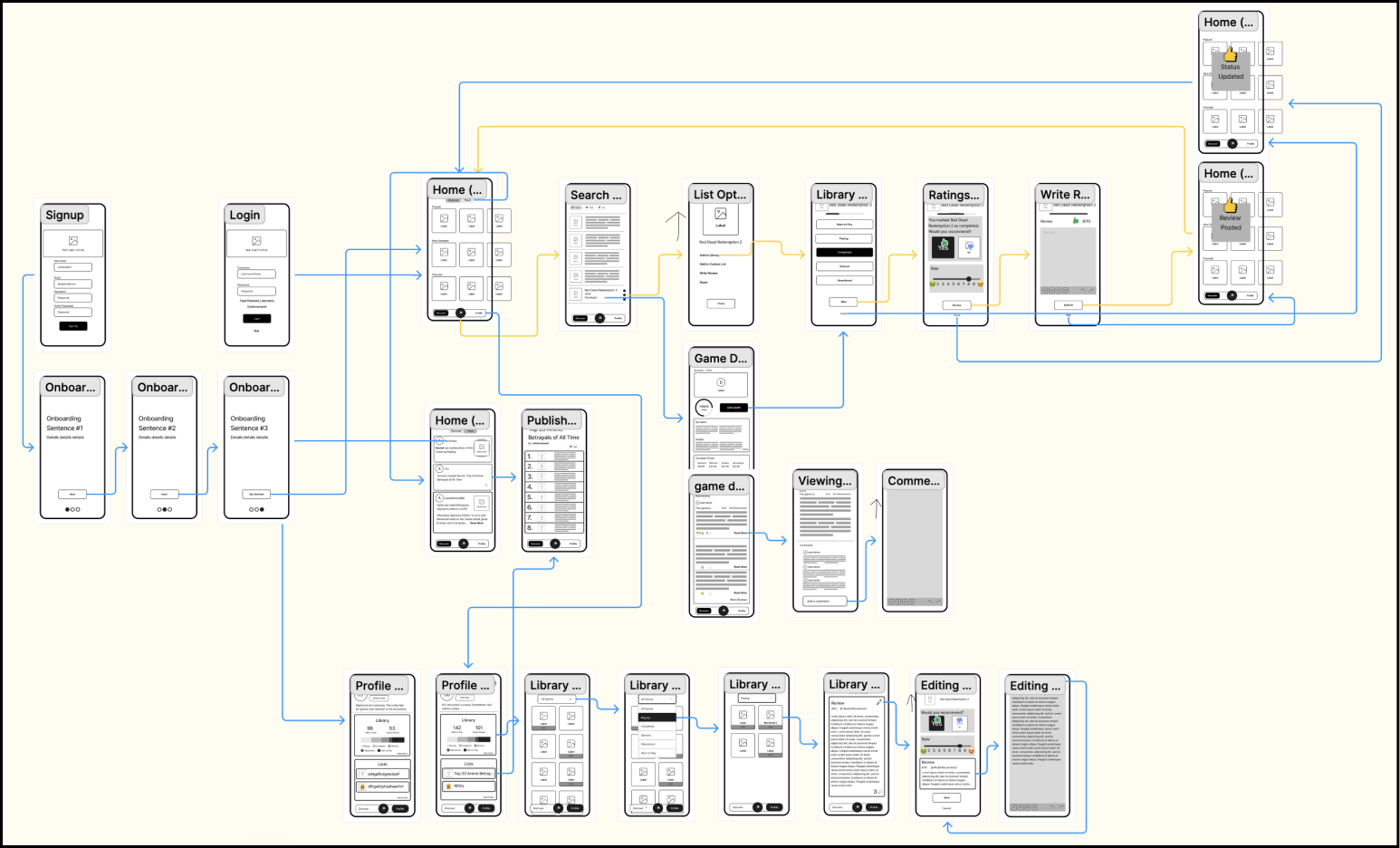
Throughout my design education and from conversations with other UX designers, I've learned the importance of showcasing your specific role in team projects for your portfolio. Unfortunately, for our first collaborative UX project, task delegation wasn't our team's strongest suit. We ended up working on every aspect together; each of us contributed to every screen, moderated interviews with our own participants, and conducted research on our respective domains and competitors.
While teamwork has its merits, I truly believe that establishing individual tasks rather than team-based ones would have allowed for better delineation of our roles and created a smoother process for building the wireframe and prototype. If one person had been responsible for each screen, receiving feedback from the team, rather than all four of us working simultaneously, the process would likely have been more efficient.